◇色見本◇
こちらは好きな色を選んで作るアクセサリーシリーズ向けの色見本です。
※終了色も載っていますので、ご注意ください※
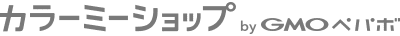
【色見本1】
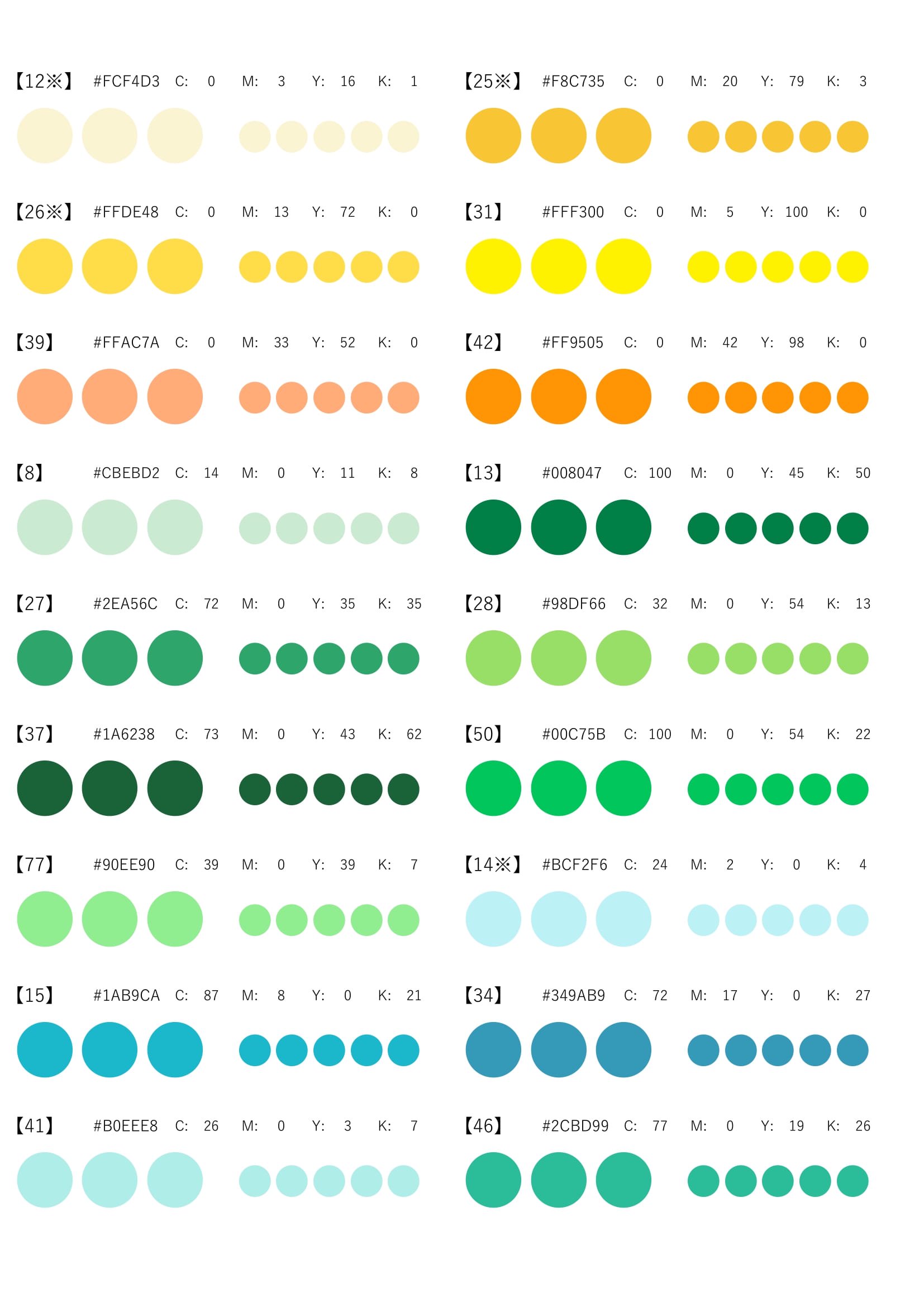
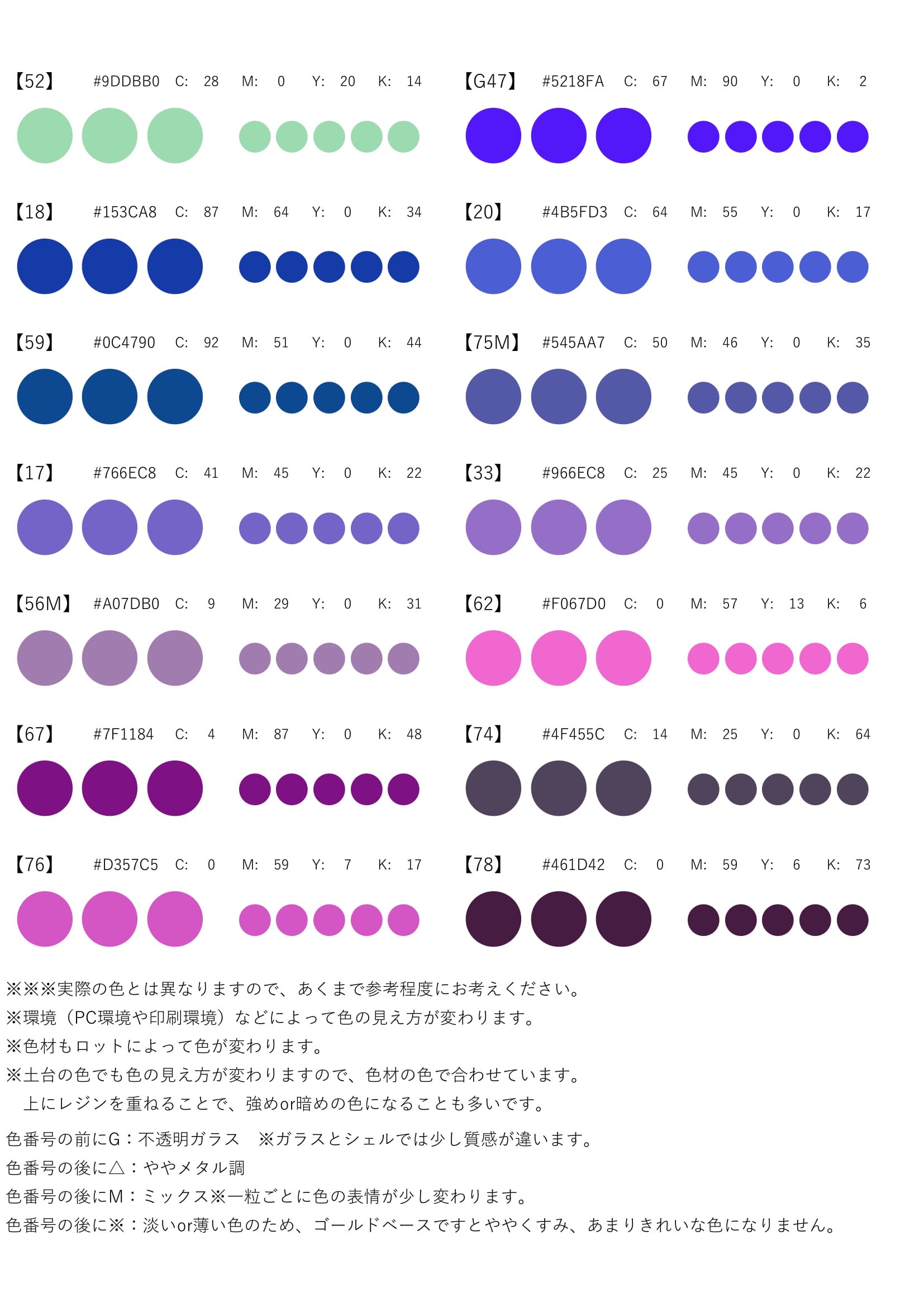
 【色見本2】※【31】は終了となっております。
【色見本2】※【31】は終了となっております。
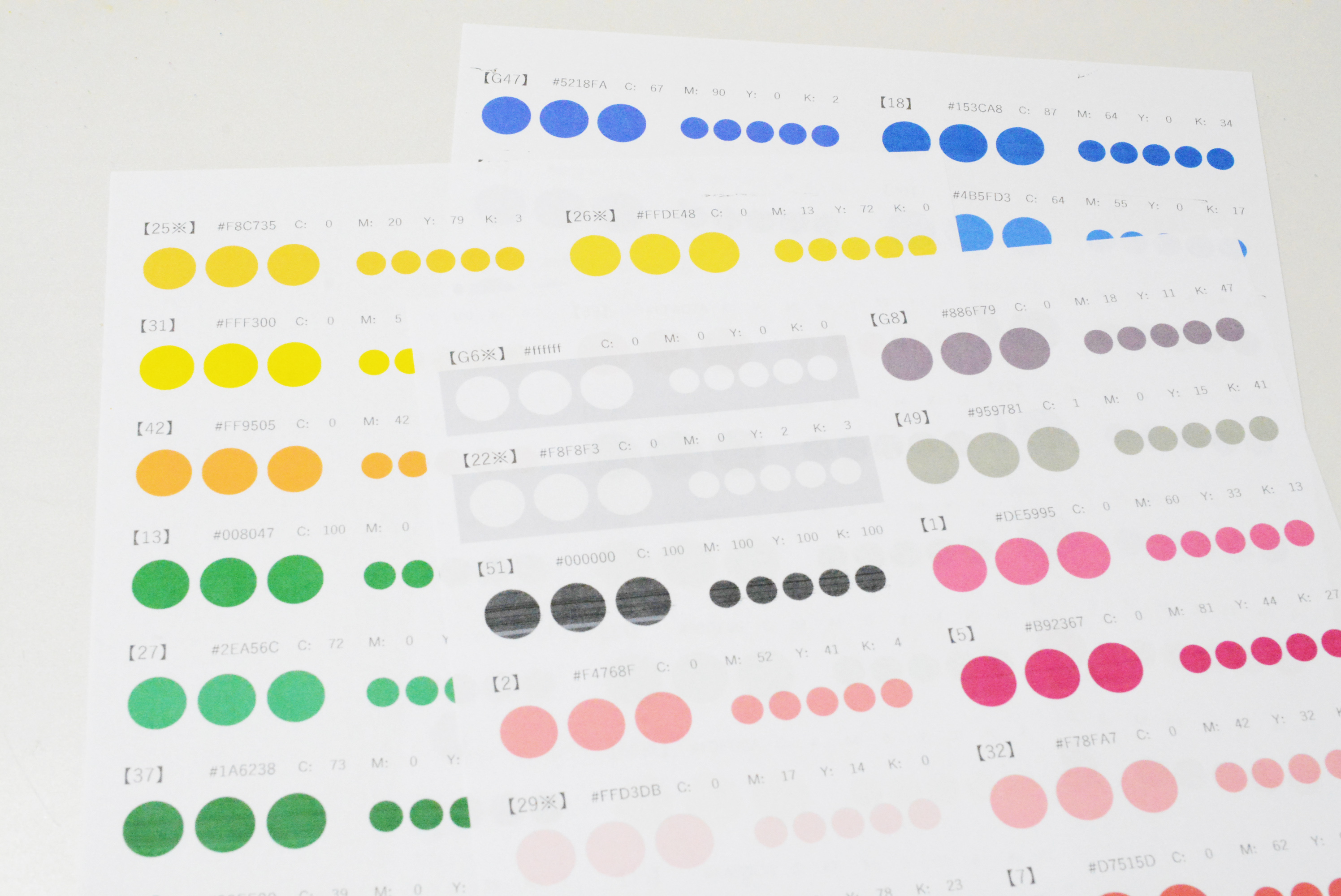
 【色見本3】
【色見本3】

ダウンロードした上で印刷してお使いいただける他、
カラーコード(HTML※#以降の6桁、CMYK値)を記載しているので、
web上で配色を確認していただくこともできます。
なお、環境によって色の見え方は変わりますし、
土台色やレジンの影響もあり、
実際の色とは異なりますので、
あくまで参考程度にお考えください。
ちなみにこちらの色見本は
「irodori -color schemes-」というアプリで色を確認しながら作りました。
◆色見本を印刷して、配色を考える
1.色見本をダウンロードして印刷する。
色見本1:
https://drive.google.com/file/d/1DZIdYG4upngxUbs1wWE9kcEYCCym7385/view?usp=sharing
色見本2:
https://drive.google.com/file/d/1-xznMQut2U2gbcqggMADGwnkdHNbVUfX/view?usp=sharing
色見本3:
https://drive.google.com/file/d/1mfIuY_dHoqzmNHwuagapZlFAlJCaQ66K/view?usp=sharing

2.使いたい色の色見本を切り抜いて配色を考える。
小さい丸の方はブローチ用。

11粒並べて、楽しみながら配色を考えてください。

大きな丸の方はブローチ以外のアイテム用です。

作りたいデザインに合わせてカットして配色を楽しんでください。

◆カラーコードを利用して、web上で配色を考える
ブローチは11色考えないといけない上に、
最初の色と最後の色のつながりがあるので、
ちょっと難しいかもしれませんが、
他のアクセサリーはお選びいただける色が1-3色なので、
配色ツールや配色サイト上にカラーコードを入力して、
web上で配色を考えることもできます。
カラーコードを入力するだけで、画面上の色が切り替わるので、
気軽に好みの配色を探すことができるので、
おススメです。
配色サイトはいろいろあるので、
使いやすいサイトをお使いいただければと思うのですが、
いろいろありすぎてどれを使えばいいかわからないという方もいらっしゃると思うので、
1つだけおススメサイトをご紹介。
Coolors: https://coolors.co/
英語サイトなのですけれど、直観的に使いやすいのと、
「Coolors 使い方」で検索すると使い方の説明がいろいろ出てくるので、
わかりやすいかなと。
一応簡単にではありますが、ここでも少しだけ使い方を説明しておきますね。
(パソコン上での使い方です。appleアプリはまた別にあるみたいですが使ったことないので…)
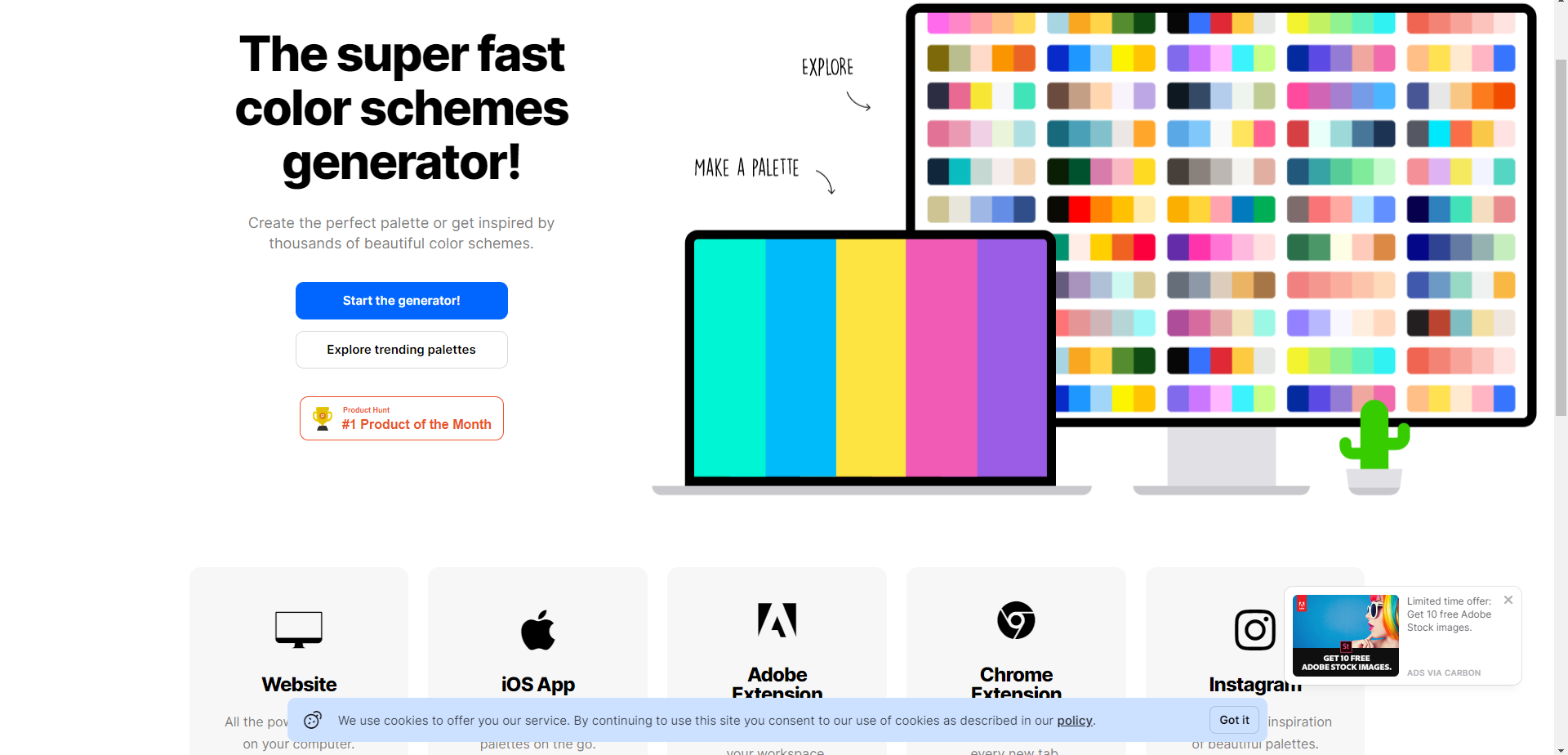
1.
サイトにアクセスするとこちらの画面が表示されるので、
左下の「website」と書いてあるアイコンをクリック。

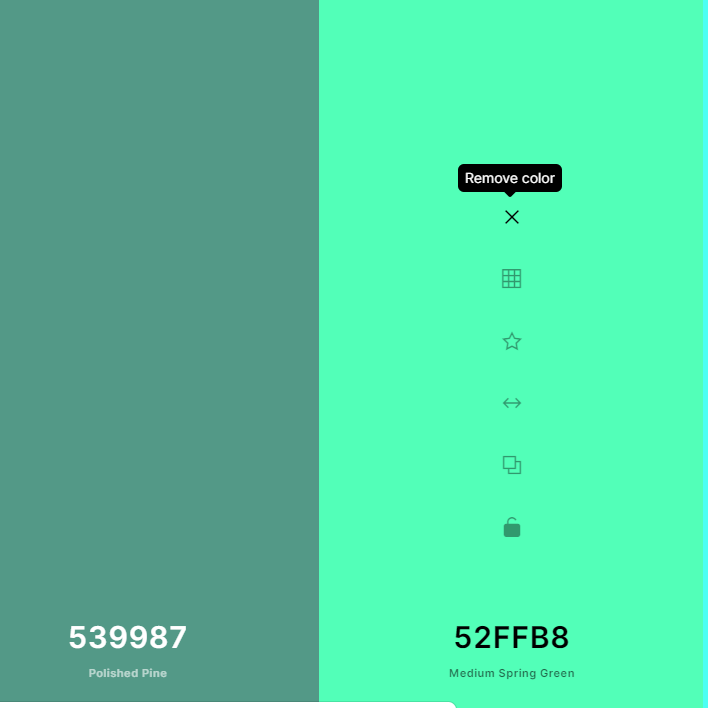
2.5カラー選べるようになっているのですが、5色選べるアクセサリーはないので、
色の部分にカーソルを当てると出てくる「×」をクリック。

間違って色の数を減らしすぎてしまったら、
色と色の境目にカーソルを当てると出てくる「+」をクリックすると色の数が増えます。

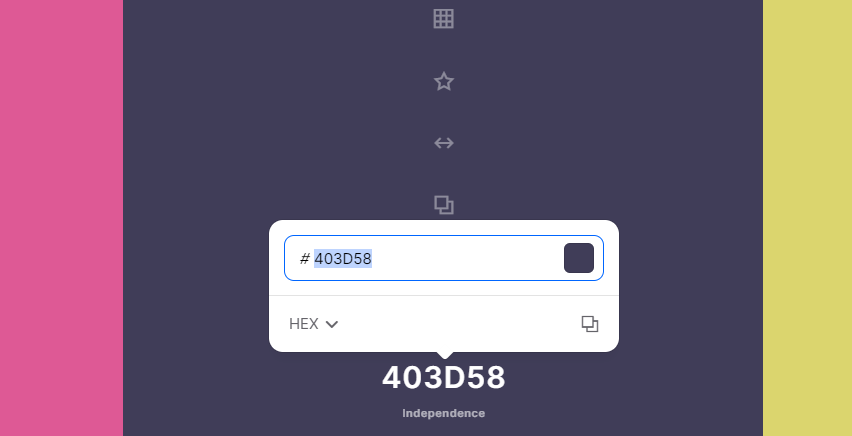
3.カラーコード(6桁の数字&アルファベット)にカーソルを当てると、
カラーコードを入力することができます。
使いたい色の#以下の6桁を入力してください。

説明苦手なのでかなりざっくりとした説明ではありますが、
一応これで使えるはず。
ぜひいろいろな色の組み合わせを試して、自分好みの配色を見つけてくださいね。